블로그 강좌 03. 블로그 스킨 편집하기(하)

안녕하세요. 쿠지입니다.
지난번 상편에서는 스킨을 적용하고 바꾸는 방법을 알아보았는데요. 이번 편에는 스킨을 편집 기능에 대해 알아보도록 하겠습니다. 편집하기 기능을 통해서는 티스토리 블로그 메인 화면을 관리하고 조금 더 다양한 형태로 블로그 디자인을 변경할 수 있습니다. 함께 보시죠
상편 | 티스토리 블로그 스킨 설정하는 방법
관리페이지에서 스킨 편집을 클릭하세요
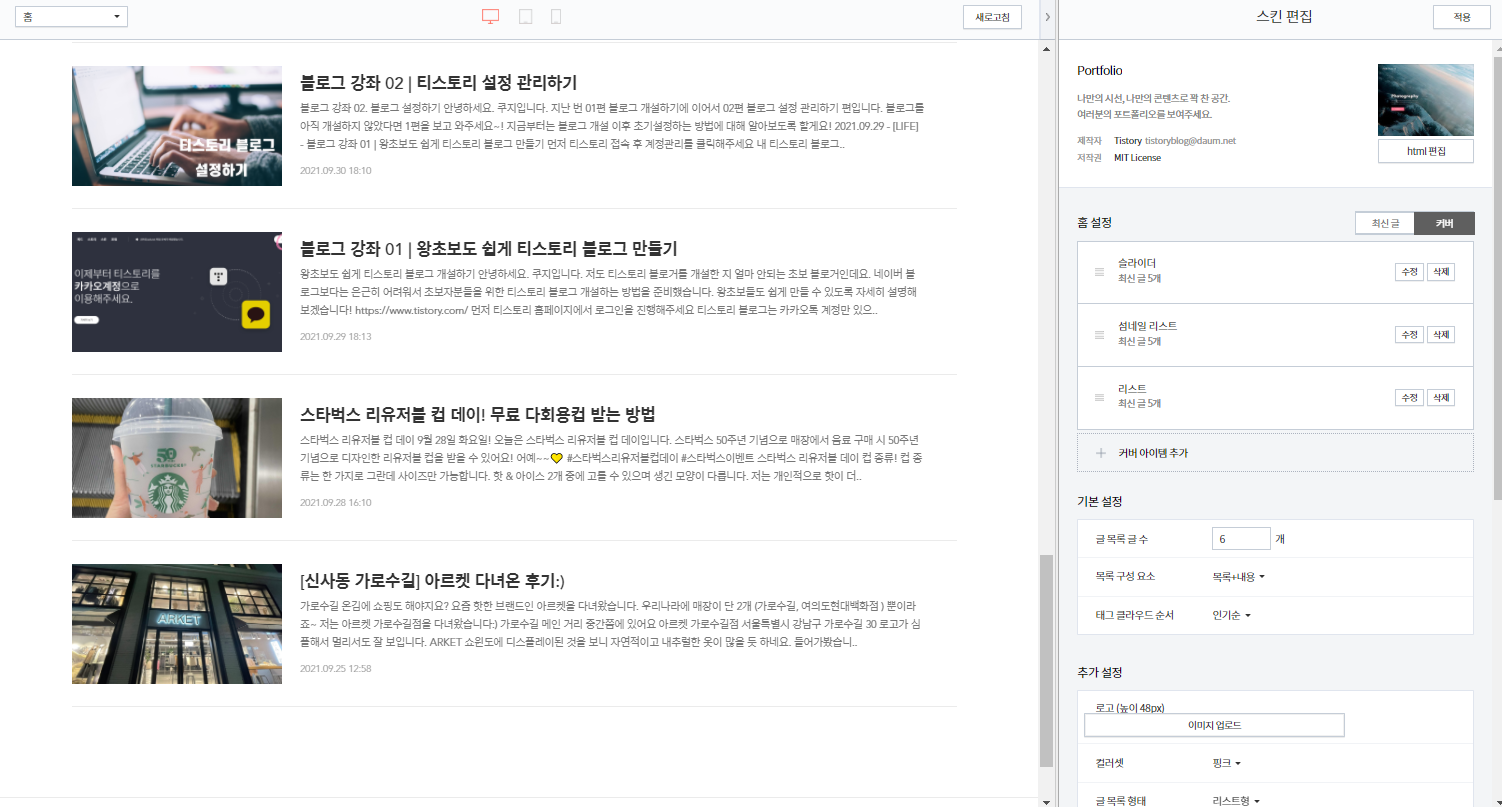
관리페이지에서 > 꾸미기 > 스킨편집를 클릭하면 새창으로 이동하며 아래와 같은 화면이 나타납니다. 우측 스킨 편집 메뉴 홈설정, 기본 설정, 추가 설정 하나씩 살펴보아요~!

홈설정에서 티스토리 블로그 메인 화면 설정하기
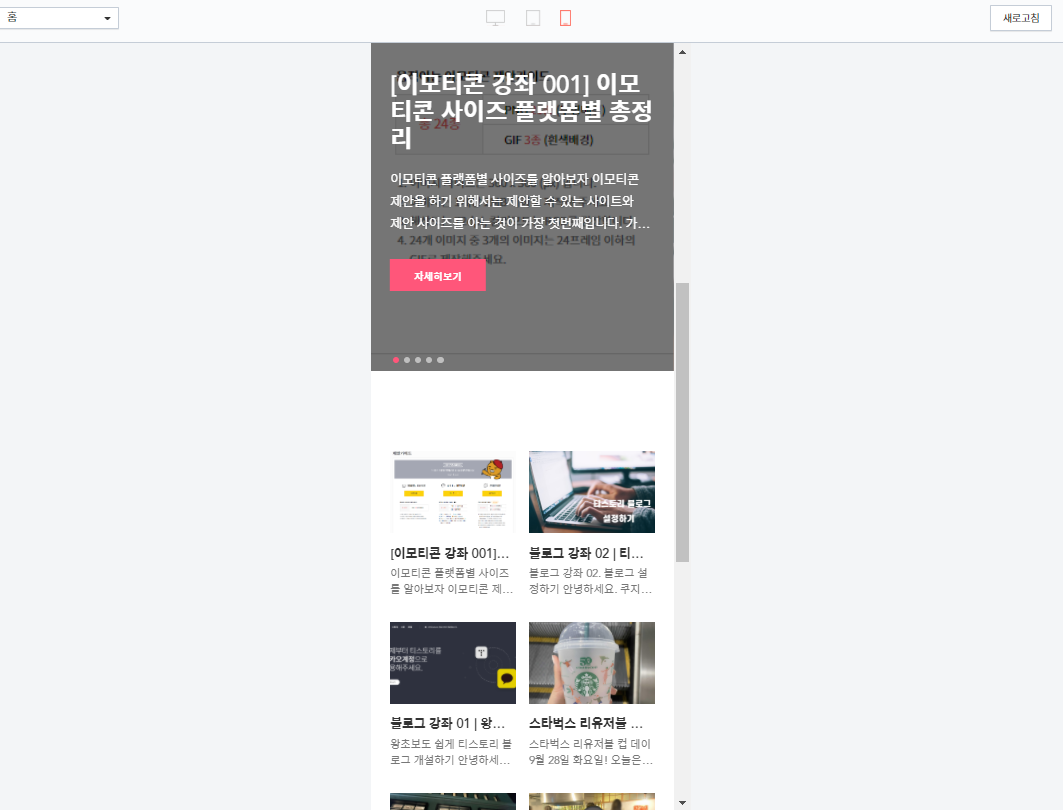
홈설정에서는 티스토리 블로그 첫 화면, 메인 화면을 설정할 수 있습니다. 총 5가지 영역을 넣을 수가 있는데 다 넣지 않아도 됩니다! 저는 예시를 위해서 5가지를 다 넣어봤어요. 커버 아이템 추가 버튼을 눌러서 메뉴를 추가 할 수 있습니다. 콘텐츠는 최신 글, 글 선택, 직접 입력, 인기 글 중에서 선택 가능하고 글 수도 5개 이상 가능합니다!


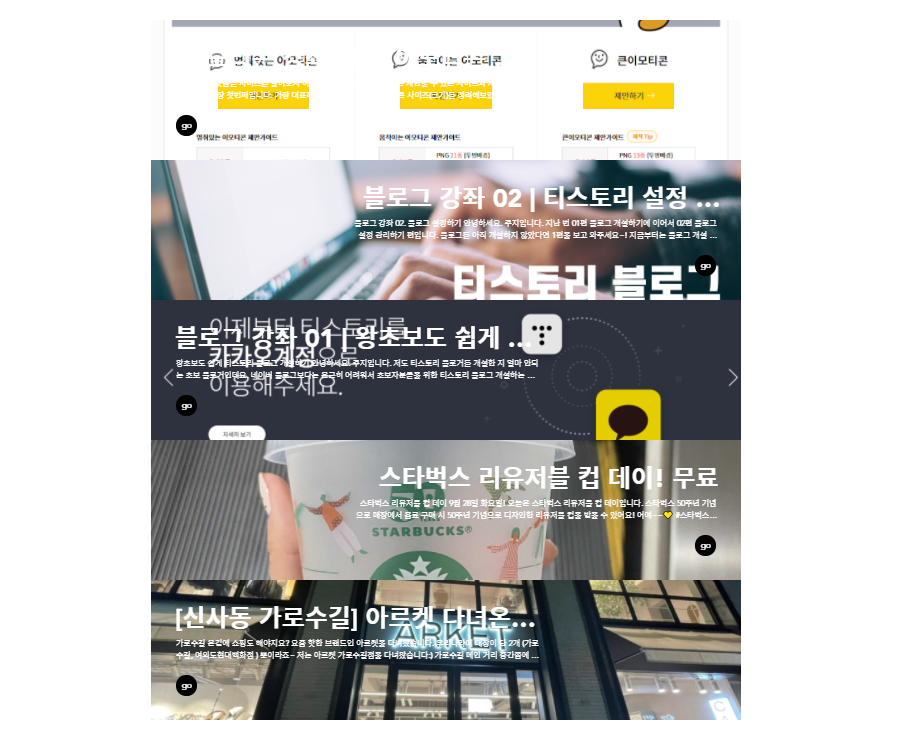
홈설정 > 슬라이더
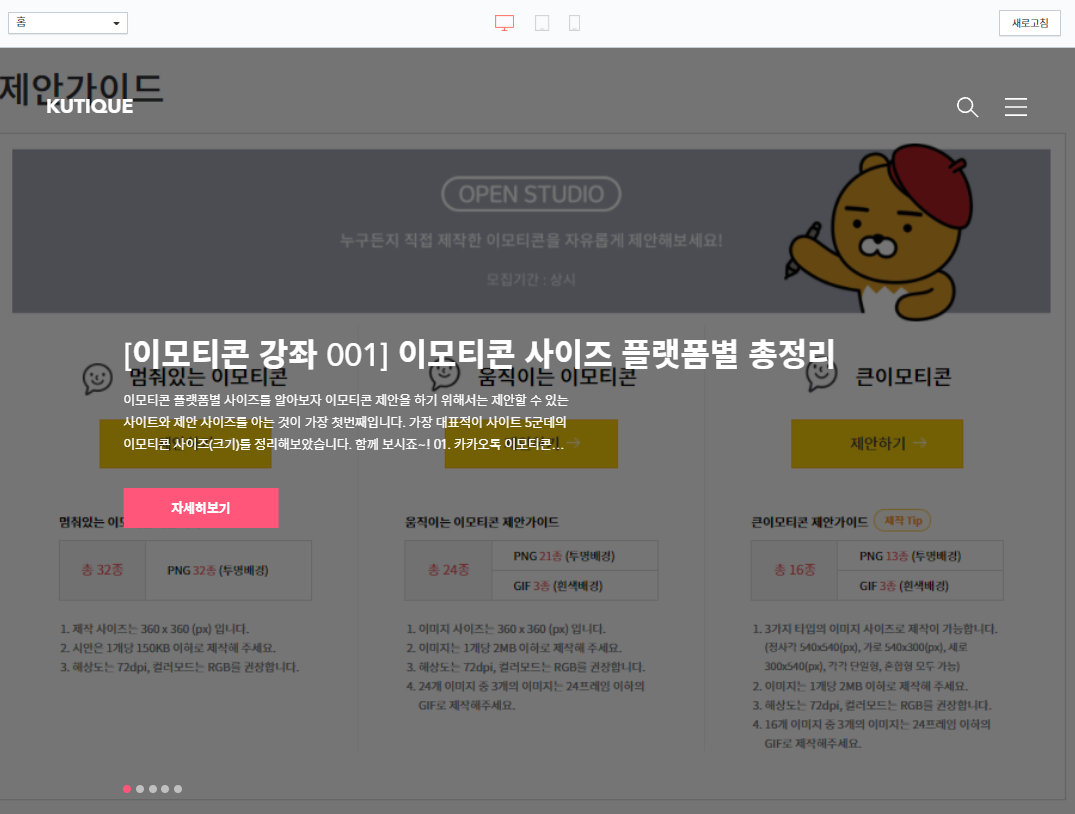
좌우 스와이프가 가능한 슬라이더입니다.

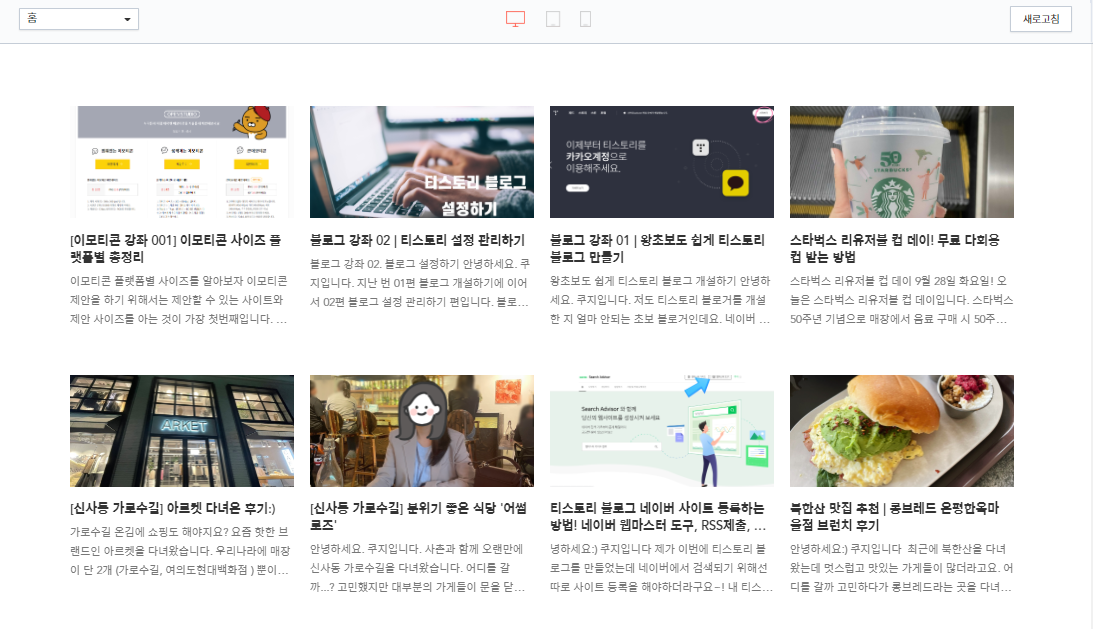
홈설정 > 갤러리
세로 직사각형 형태로 이미지를 출력합니다. 4배수 목록을 권장합니다.

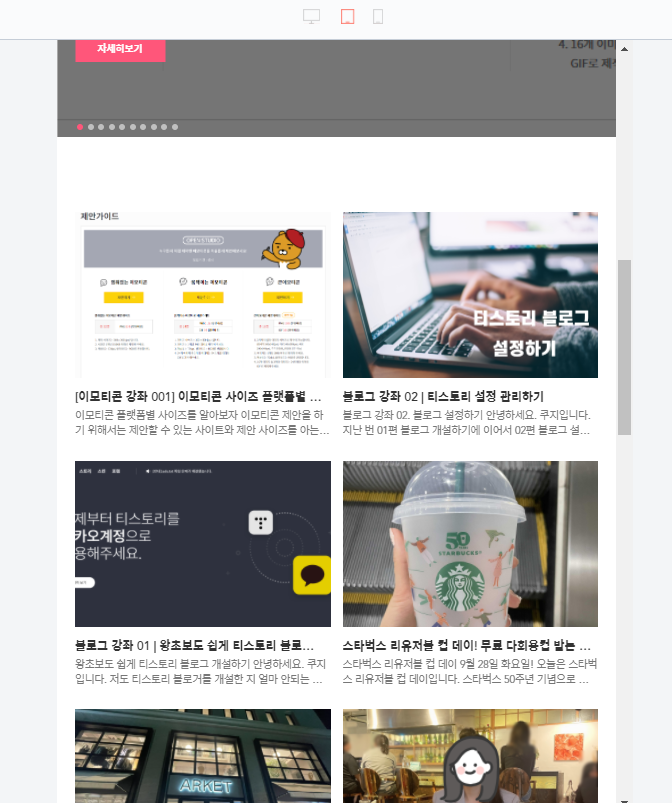
홈설정 > 썸네일 리스트
직사각형 섬네일 목록을 출력합니다. 4배수 목록을 권장합니다.

홈설정 > 와이드패널
배너 형태의 이미지를 차례로 쌓아서 출력합니다.

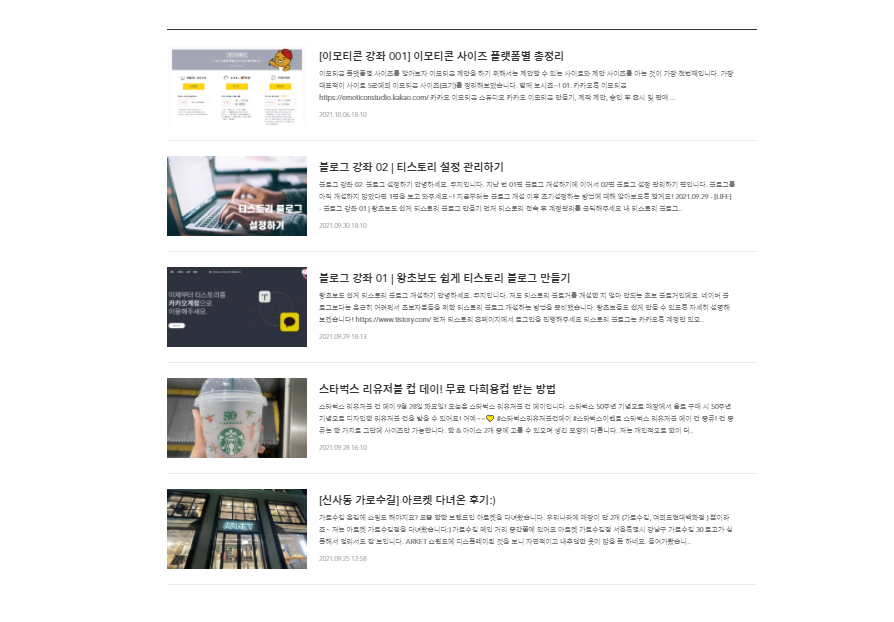
홈설정 > 리스트
좌측 섬네일을 포함하는 일반적인 리스트 형태입니다.

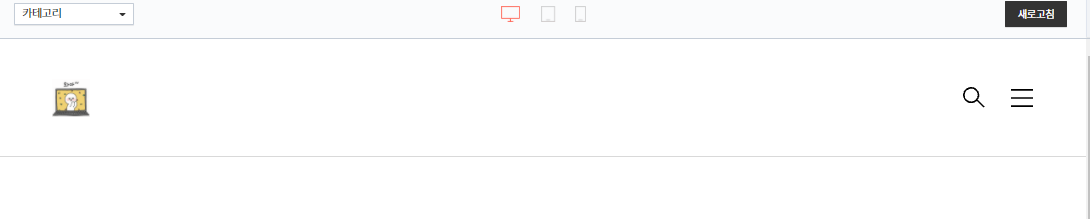
화면 모드는 세가지 선택 가능! PC, 태블렛, 모바일 버전
내 블로그 미리보기 화면에서는 3개 기종에서의 화면 모드를 모두 확인할 수 있어요. 반응형의 경우 각각의 사이즈에 맞게 크기가 자동으로 조절 됩니다.



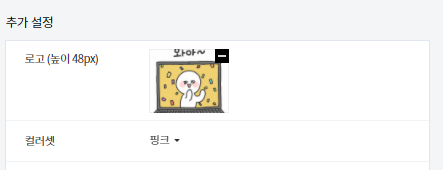
추가설정 > 로고 설정하기
추가설정에서 로고를 넣어주면 티스토리 블로그 좌측 상단에 로고가 생긴 것을 확인 할 수 있어요.


컬러셋 > 핑크, 블루, 그린, 그레이
컬러셋은 블로그 화면에서 보이는 글자 색상으로 총 4가지 색상중에 선택 가능합니다.




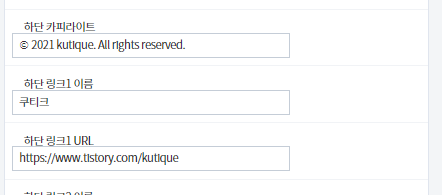
하단 카피라이트, 하단 링크, URL도 변경 가능
티스토리 블로그 하단에 보이는 저작권과 이름 또한 이곳에서 변경할 수 있습니다.

수정하면 블로그 하단에서 확인 가능!

여기까지 티스토리 블로그 스킨 편집하는 방법이었습니다. 이외에도 HTML 편집 기능이 있는데 이번 편에서는 따로 설명하지 않겠습니다. 다음 편에서 만나요!
'✏️ BLOG' 카테고리의 다른 글
| [블로그 강좌 05] 티스토리 카테고리 글 더보기 설정 방법 (0) | 2021.10.19 |
|---|---|
| 구글 애드센스 승인 이후 광고 설정 방법 + 수익 공개 (0) | 2021.10.13 |
| [블로그 강좌 04] 초보 티스토리 블로거의 구글 애드센스 신청방법 (0) | 2021.10.12 |
| 티스토리 구글 애드센스 승인을 위한 조건과 기준 총정리! (1) | 2021.10.11 |
| [블로그 강좌 03] 초보 블로그 스킨 설정하는 방법(상) (0) | 2021.10.09 |
| [찐후기] 1년간 블로그 체험단으로 300만원 벌기 + 체험단 하는 방법 (1) | 2021.10.07 |
| 블로그 강좌 02 | 티스토리 설정 관리하기 (0) | 2021.09.30 |
| 블로그 강좌 | 수익형 티스토리 블로그 초기 설정방법 총정리 (0) | 2021.09.29 |




댓글